文本
一个A到Z的Lighthouse教程来衡量网页质量
学习如何使用DevTools,命令提示符和Chrome扩展运行Lighthouse,并探索我们的A到Z的Lighthouse教程报告指标。
Lighthouse是一个伟大的开源和自动化的网页质量改进工具。它主要用于执行审计的性能,可访问性,进步的web应用程序,SEO,和其他因素。它的功能还不止于此,因为审计将为您提供非常有用的建议,并作为一个指南来改进您审计的页面。无论是公共页面还是需要身份验证的页面,你用起来不会有问题。作为领先的性能测试公司,我们发现Lighthouse是一个工具,确保我们的测试地点得到优化。所以在这个Lighthouse教程中,我们将看到如何使用Chrome DevTools、命令行和作为一个Node模块来运行它。我们还将深入研究这些报告,看看如何分享它们。让我们开始吧。 Lighthouse进程列表:使用Chrome DevTools,您将能够审计认证所需的页面,并阅读报告,而无需投入太多精力。您可以使用shell脚本通过命令提示符来自动运行Lighthouse。Lighthouse可以轻松地以节点模块的形式集成到您的持续集成系统中。你也可以使用一个网络界面来运行Lighthouse并链接到报告,而不需要安装任何东西。
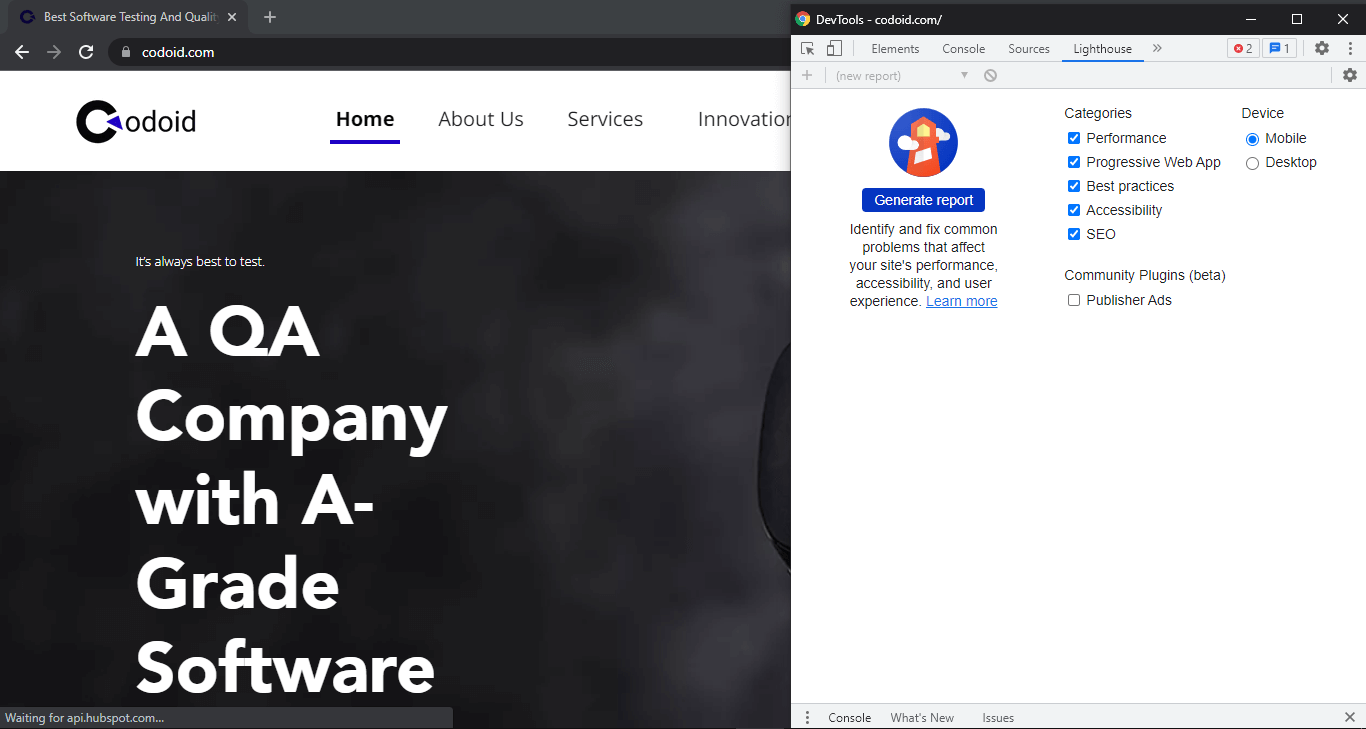
由于谷歌Chrome是最流行的浏览器,你可能已经在你的系统中安装了它。但如果您没有,请确保安装它。由于web上的任何URL都可以被审计,让我们看看生成报告的步骤。1. 首先,打开谷歌Chrome浏览器并导航到您想要审计的URL。2. 一旦页面已经加载,打开Chrome DevTools。3.单击Lighthouse选项卡。

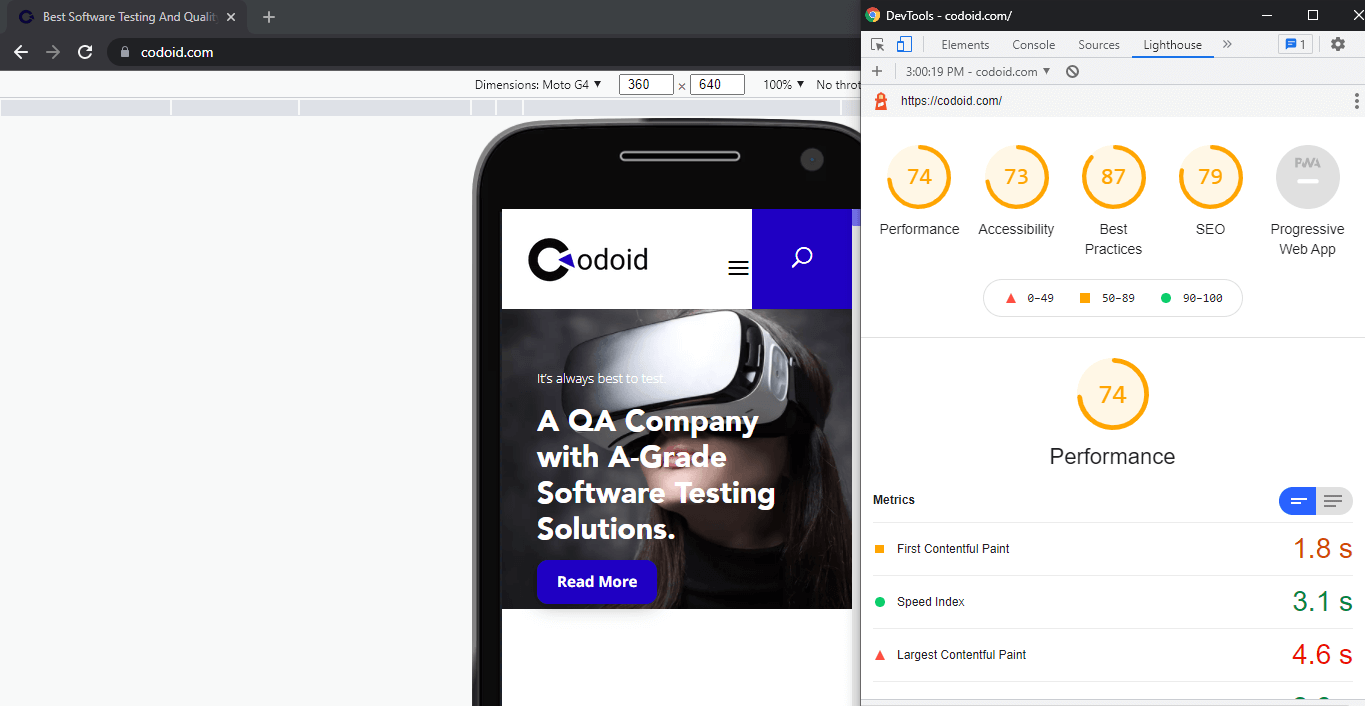
你会在左边看到你想审计的页面,在右边是由Lighthouse驱动的Chrome DevTools面板。4. 您将看到一个审计类别列表,如图所示。检查并确保所有的类别都是启用的。5. 只需单击Generate report选项,您就可以在一分钟内创建一个报告。完成之后,您将看到如下图所示的报告。

下载并安装具有Long-Term Support的最新Node版本,然后使用以下命令安装Lighthouse。
npm install -g lighthouse
此处的标志将其作为全局模块安装。
您可以使用以下两个命令运行审核并查看所有选项,
运行审计:
lighthouse <url>
要查看所有选项:
lighthouse --help
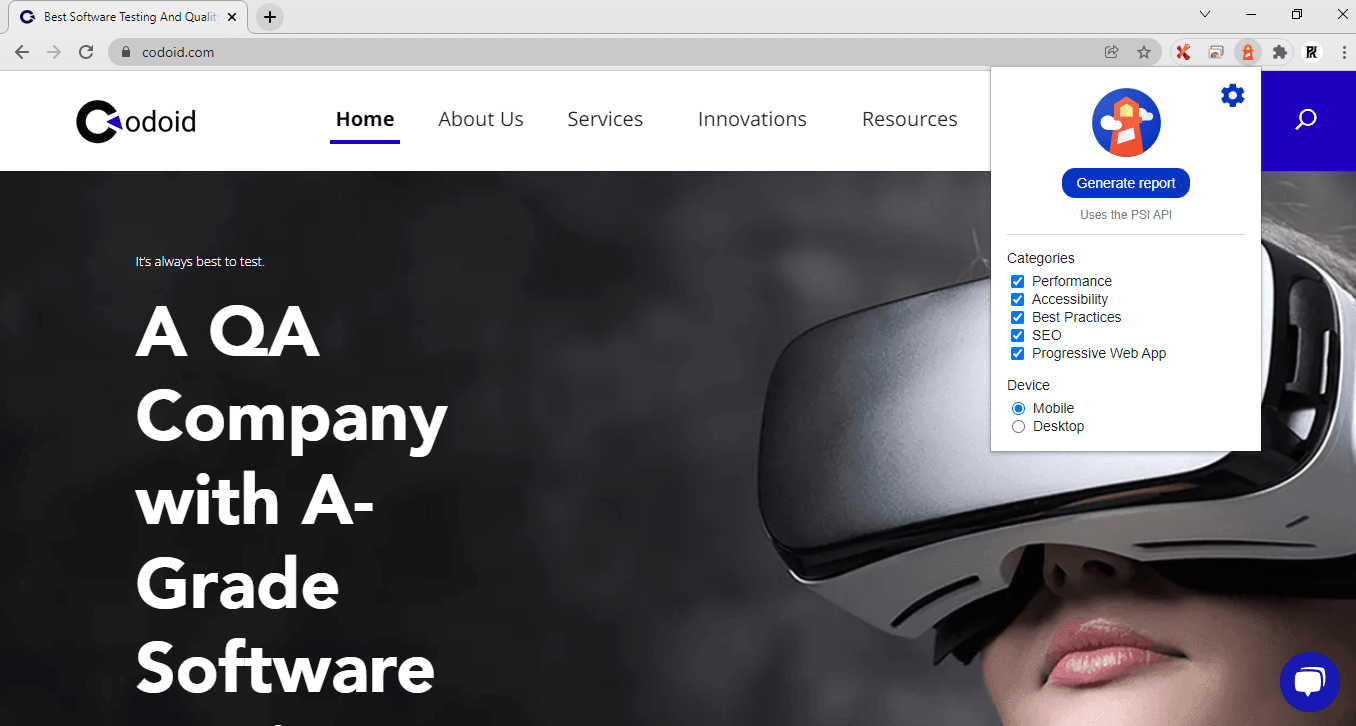
Lighthouse教程运行它与一个Chrome扩展下载LighthouseChrome扩展从Chrome网络商店,并去到页面,你想审计在Chrome。如果你看到的Lighthouse图标旁边的Chrome地址栏,你可以点击它启用扩展。2. 如果您不知道,您可以单击扩展按钮来找到Lighthouse扩展。因此,Lighthouse菜单一旦你点击它就会展开。

3.单击生成报告选项后,Lighthouse将对当前打开的页面执行审计,然后在新选项卡中显示报告。

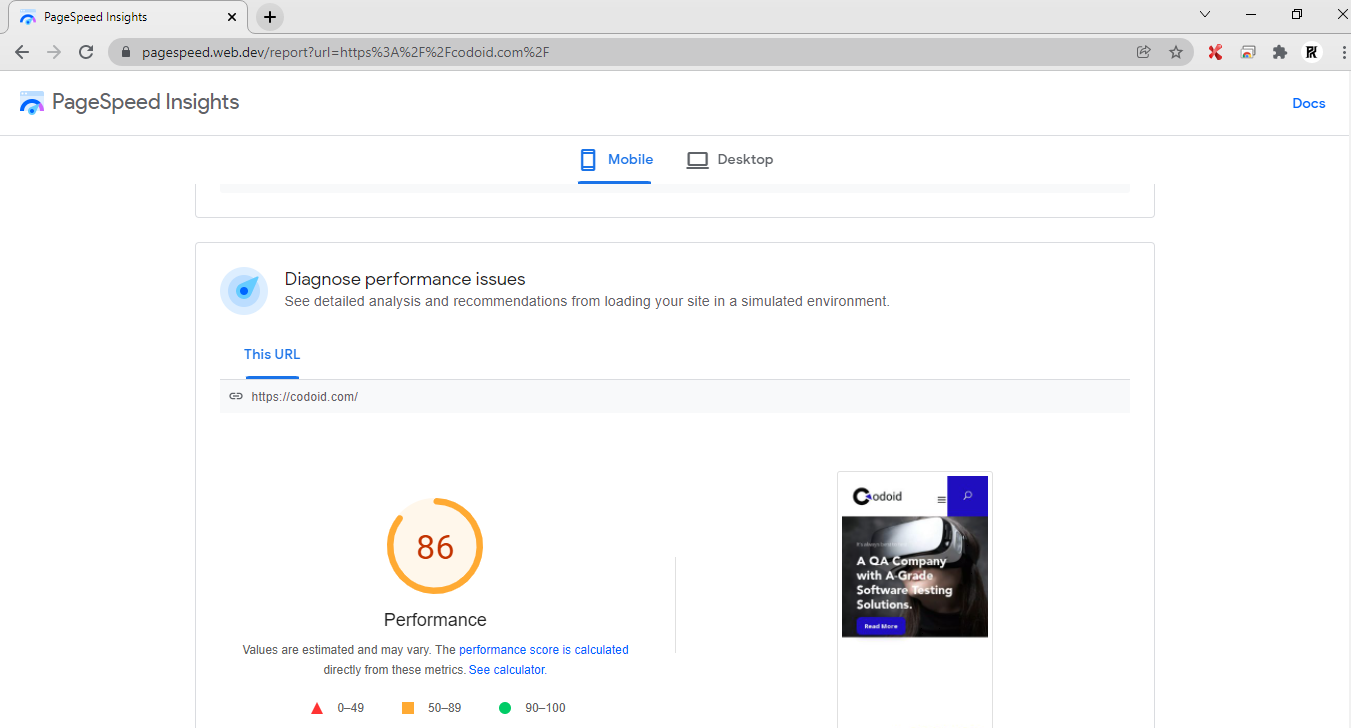
如何运行网页速度洞察?使用PageSpeed Insights与Lighthouse非常简单。你只需要遵循以下步骤:导航到PageSpeed Insights。输入网页URL。点击分析。
 Lighthouse报告
Lighthouse报告
既然我们已经看到了如何以3种不同的方式生成Lighthouse报告,并观察了如何在这个Lighthouse教程中获取页面的洞察,是时候探索报告的各个方面,就是必须知道的。然后只有用户将能够理解报告并采取所需的操作。
性能分数:
访问缓慢装载网站绝对是一个令人难以忍受的令人难以享受的任务。因此,使用性能分数,我们将能够识别网站或应用程序加载的快速以及用户如何能够访问或查看页面上的内容的快速。有六个速度指标将用于计算此分数。
首屏渲染:
想象一下自己打开网页。只要您单击按钮,您将期待页面导航到您要转到的页面并开始显示内容。因此,此度量标准表示用户对用户可见的时间所需的时间。
首屏有意义的渲染:
同样,一个勉强加载的页面需要花费大量加载页面的重要内容也不是一个好的兆头。因此,顾名思义,此度量标准表示要加载页面的有意义部分所花费的时间。
速度指数:
因此,速度索引是一种统一的指标,它建立了页面加载的内容的快速。
时间互动:
仅仅因为用户能够看到内容,并不意味着站点已准备好使用。一旦用户看到内容,他们将假设页面已准备就绪并尝试与之交互。但如果页面需要很长时间才能交互式,那么用户肯定会生气。因此,此指标显示网页及其内容为用户完全交互而拍摄的时间。
第一个CPU空闲:
此度量标准也与我们看到的先前的指标非常相似。当我们说网站必须在以前的公制中交互时,我们的意思是主要的。对于一个值得被视为完全反应的页面,它必须在50毫秒内响应用户交互。第一个CPU空闲的不同之处在于它揭示了为大多数UI元素工作的时间而不是所花费的时间,而不是所有UI元素的工作时间。它也有一个原因,它也被视为不同的公制。最终,此度量标准返回页面主线程活动变得足够低的时间,以接受必须处理的输入。
估计输入延迟:
延迟近似于在具有最大计算页面加载的5秒窗口期间对用户输入做出反应的应用程序或网页的响应多长时间。请记住这里的事实是,如果延迟超过50毫秒,用户可能会感知应用程序或网站以非常缓慢。
确保审查Lighthouse中显示的建议,因为它将有助于减少负载时间。
可访问性分数:
可访问性分数有助于我们了解网站如何访问该网站对残疾人,如视觉损伤,听力障碍和其他物理或认知条件。如果我们采取视障用户的示例,那么用户将使用屏幕阅读器来访问内容。但对于屏幕阅读器正常工作,正确的标题标签是内容中必须的。视觉效果和正确的文本中解释按钮和超链接的alt文本也很重要。所以将被审查这个分数。
最佳实践得分:
最佳实践方面主要围绕网页的安全级别。Lighthouse测试共有16种实践,所有这些都集中在安全和现代的Web开发标准。如果JavaScript库中没有问题,建立安全数据库连接,检查不安全的命令等,则可以在此处获得一个好分数。
SEO得分:
所以我们已经看到了页面加载的快速,如何通过检查可访问性如何包容,看看它是否足够安全,以提供最佳的用户体验。但SEO也是我们要调查的一个重要行动。原因在于没有适当的SEO,网页本身将无法达到您的预定受众。因此,虽然上述增强功能很重要,但我们使您将网站出现在搜索结果中非常重要。
Lighthouse教程在线分享和查看报告
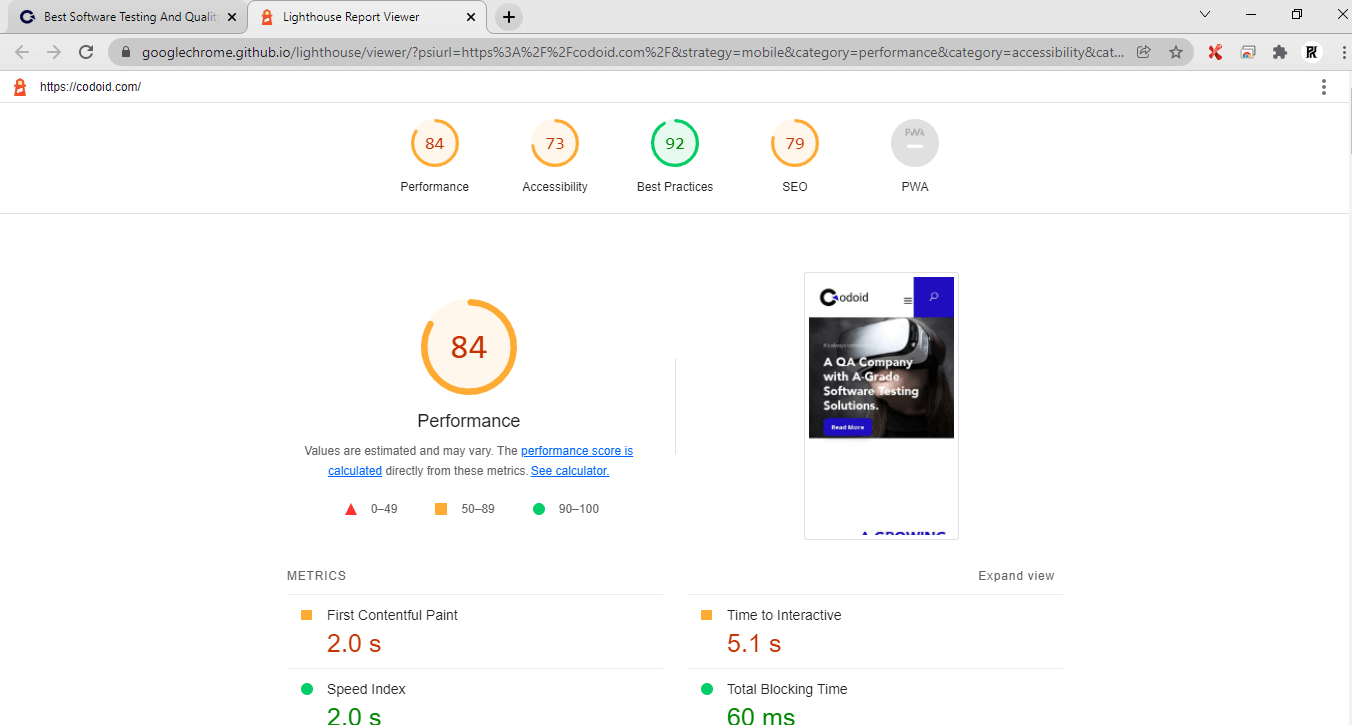
一旦生成了报告,也可以使用Lighthouse Viewer查看和共享报告。报告的JSON实际上需要使用Lighthouse查看器。所以让我们看看必须要做什么,以将报表作为JSON文件。
 作为JSON的分享报告
作为JSON的分享报告
根据您使用的Lighthouse工作流程,以下步骤描述了如何获取JSON输出。
1.生成报告后单击“工具”菜单。
2.选择另存为JSON或HTML。
要查看报告数据:
1.在Google Chrome中打开Lighthouse Viewer。
2.您可以单击Viewer上的任意位置以打开使用您可以选择JSON文件的文件Navigator。您甚至可以将JSON文件拖到查看器上。
Lighthouse特色
Web开发人员对Web开发人员有很多,可以从以下Lighthouse的建议中受益。以下是一些Lighthouse功能,可以增强定制选项的经验。
堆叠包
今天的开发人员可以选择使用CMS,JavaScript框架等各种技术,同时开发网页。Lighthouse最好的部分是它现在可以根据所使用的工具提供更相关和可操作的建议建议。因此,这使得第一个定制选项是您将收到超出一般性建议的建议。
Lighthouse插件
Lighthouse插件是第二种可自定义性选项,使社区域专家能够满足其特定需求。例如,Lighthouse可以通过使用它收集的数据来创建新审核。在这里,Lighthouse插件将充当节点模块,该节点模块实现Lighthouse将运行的一组检查,然后添加为新类别到报告。
因此,作为领先的测试自动化公司,我们发现这两个功能是Lighthouse的亮点。
结论
我们希望您有一个清晰的Lighthouse图片以及在阅读这张Lighthouse教程后它的能力也是如此。由于Lighthouse是一个欢迎贡献的开源项目,您可以查看问题跟踪器,并找到可能的错误甚至分析审核,以了解如何改进。因此,请务必关注问题跟踪器,因为它是讨论审计指标,新审计思想等的好地方。
author
石头 磊哥 seven 随便叫
company
HSBC 大家好,我已经加入了HSBC
roles
QA(营生) dev(front-end dev 兴趣爱好)
联系方式
如果想转载或者高薪挖我 请直接联系我 哈哈
wechat:
qileiwangnan
email:
qileilove@gmail.com


