文本
在Selenium中找到XPath的10个最佳Chrome扩展
尝试在Selenium中查找XPath时是否遇到问题? 那么,你并不孤单! 这是大多数开发人员在使用Selenium进行Web测试时面临的最常见挑战。 但现在不行了,因为我们选择了10个最佳的Chrome扩展程序,以使您可以更轻松地在Selenium中找到XPath。
在开始之前,我们认为最好指出Selenium中的XPath。
XPath是在Selenium中查找WebElement位置的最受欢迎的方法之一。 使用XPath表达式,您可以找到高度动态和易碎的对象。 每当您要对任何Web应用程序执行自动化测试时,您应该做的第一件事就是确定WebElement以及要在其上执行的操作。
如果您想知道如何在Selenium中使用XPath,我们可以满足您的要求! 在带有示例的Selenium中使用XPath的完整指南中找到我们的博客。
Selenium提供了八个不同的定位器来标识网页上的WebElement。 它们如下:Id,名称,className,linkText,partialLinkText,tagName,xpath和cssSelector。
但是,对于开发人员在执行跨浏览器测试时在Selenium中查找WebElements的XPath可能具有挑战性。 例如,元素可能没有任何id,名称或className。 在这种情况下,可以使用XPath或CSS选择器来定位WebElement。 借助Chrome扩展程序,您可以简化查找Web元素XPath的过程。
阅读我们的博客,以获取有关如何在Selenium中查找元素文本的更深入的见解。
以下博客将带您浏览十个Chrome扩展程序,以在Selenium中找到Xpath。 首先,让我们看看使用XPath的一些好处。
使用XPath定位WebElement的优点
使用定位器在网页上定位元素取决于DOM(文档对象模型)的复杂性。 下面给出了在Selenium中使用XPath作为定位器来捕获网页中元素的五个优点:
借助XPath定位器,可以向上或向下遍历DOM。
它有助于使用文本在网页中定位元素。
通过建立父节点,子节点和后代之间的关系,它有助于定位元素。
如果存在多个匹配项,则通过指定元素的位置来找到确切的元素。
唯一地定位DOM中的任何元素。
Chrome扩展程序可在Selenium中查找元素的XPath
下面讨论了用于查找WebElements XPath的最常见和最常用的Chrome扩展(不分先后顺序)。
- SelectorsHub
SelectorsHub是一个Chrome扩展程序,可帮助您轻松地找到XPath。 它提供了唯一的相对XPath。 SelectorsHub支持阴影DOM,iframe,frame和SVG元素,使我们能够编写XPath并随后对其进行验证。
如何下载SelectorsHub插件并将其添加到Chrome?
您可以从他们的官方网站下载扩展程序,链接已在此处提供。
将此插件添加到浏览器后,重新启动浏览器。 导航到该网页并通过单击插件启用扩展。
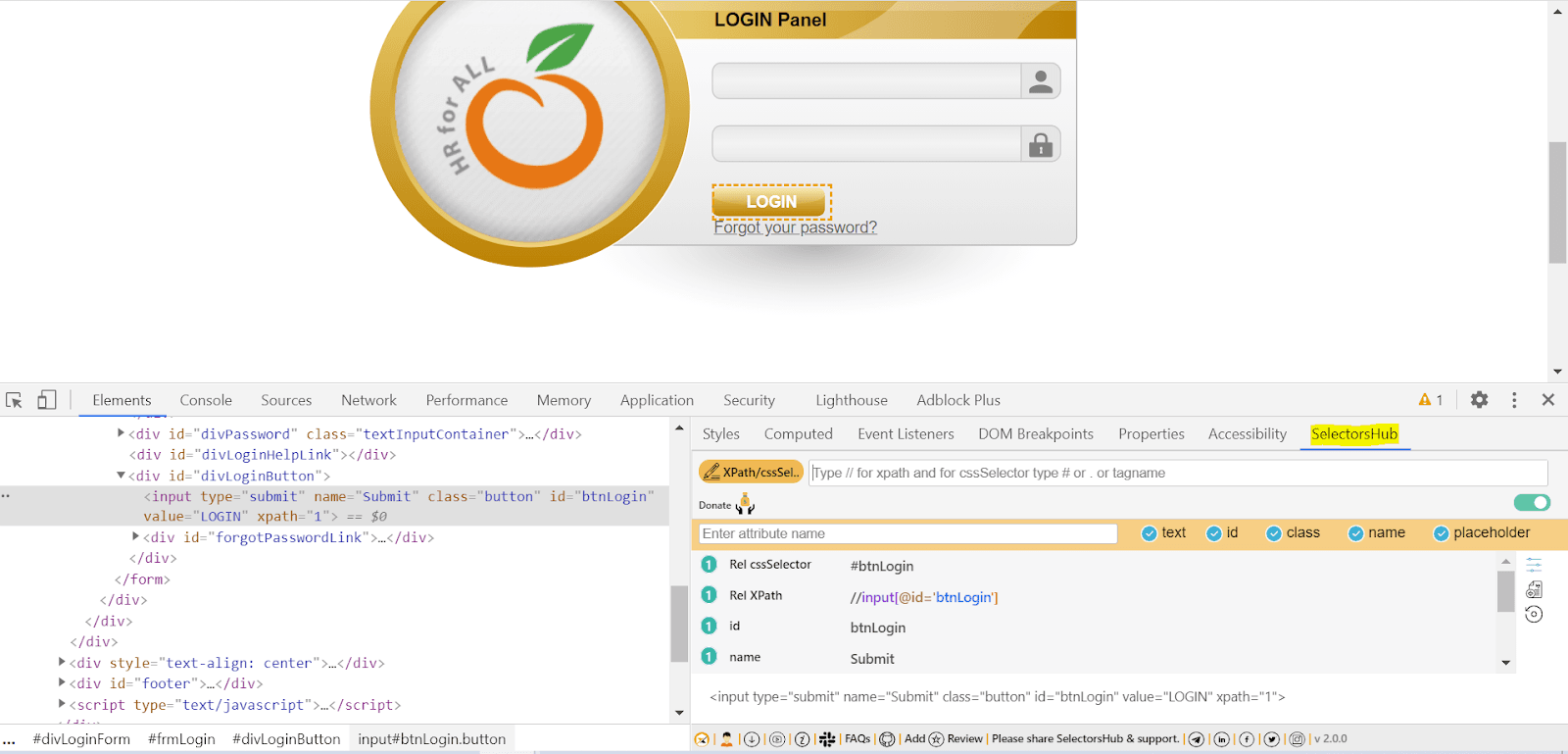
如何使用SelectorsHub查找元素的XPath?
步骤1:右键单击要为其找到XPath的元素。 然后单击检查。
第2步:单击SelectorsHub选项。
步骤3:现在将显示所有属性,可以轻松复制并粘贴到自动化代码中。
 2. ChroPath
2. ChroPath
ChroPath已成为最流行的Chrome扩展程序,用于查找Xpath来定位WebElement。 一次单击即可提供所有可能的选择器。 首先,您只需将扩展程序添加到Chrome浏览器中,然后重新启动浏览器即可。
如何下载ChroPath插件并将其添加到Chrome?
您可以从其官方网站下载ChroPath,此处提供了链接。
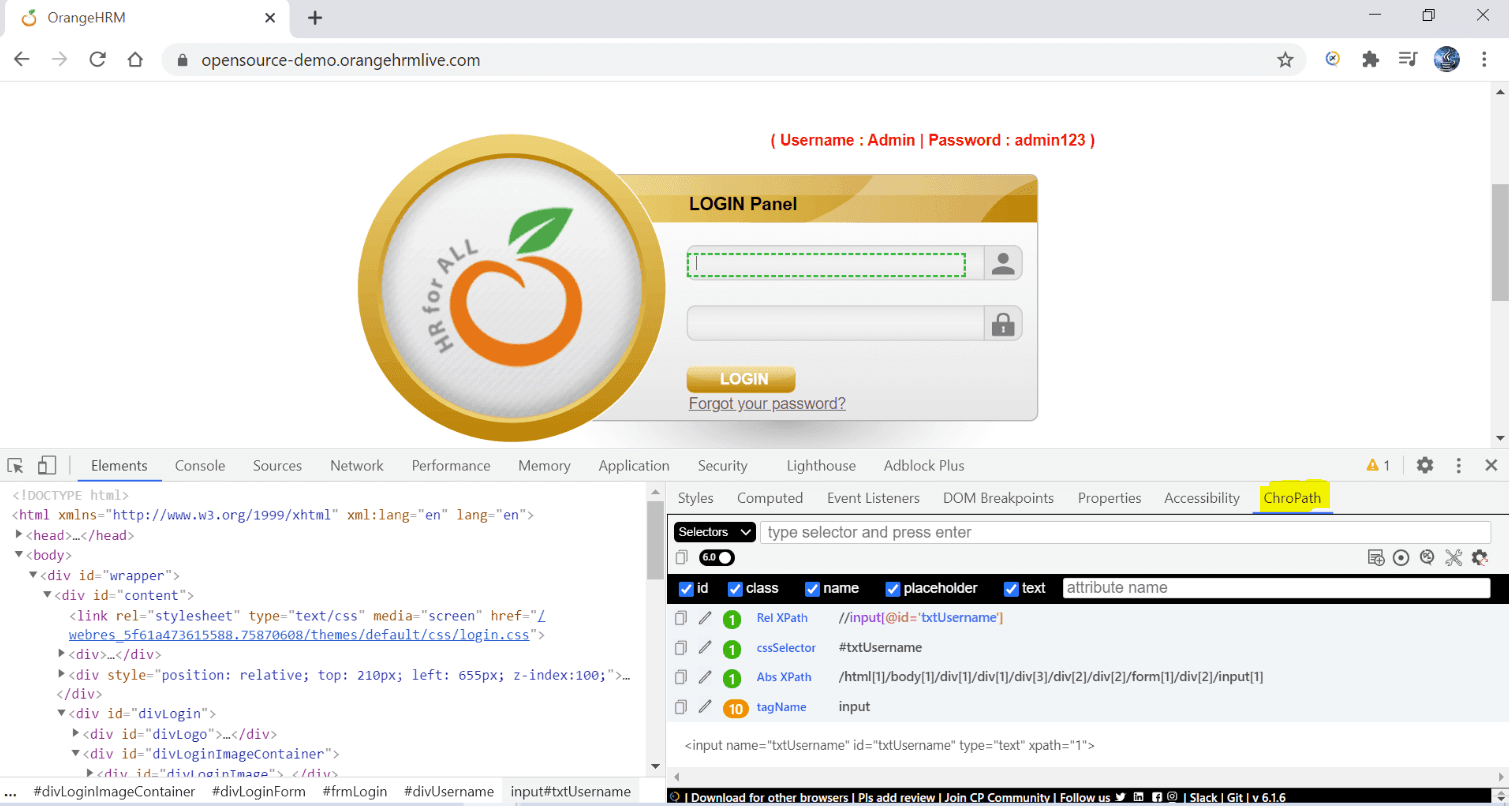
如何使用ChroPath查找XPath?
步骤1:右键单击要检查的元素,然后单击检查
步骤2:点击ChroPath选项
相对XPath和绝对XPath将与各种定位器一起显示,如下所示:
 3. XPath Finder
3. XPath Finder
它是找到WebElement的XPath的最简单的Chrome扩展之一。 您可以轻松地将此扩展程序添加到Chrome,然后开始查找XPath。
如何下载XPath Helper向导插件并将其添加到Chrome?
您可以通过单击此处下载插件。 下载后,获取任何WebElement的XPath将非常方便。
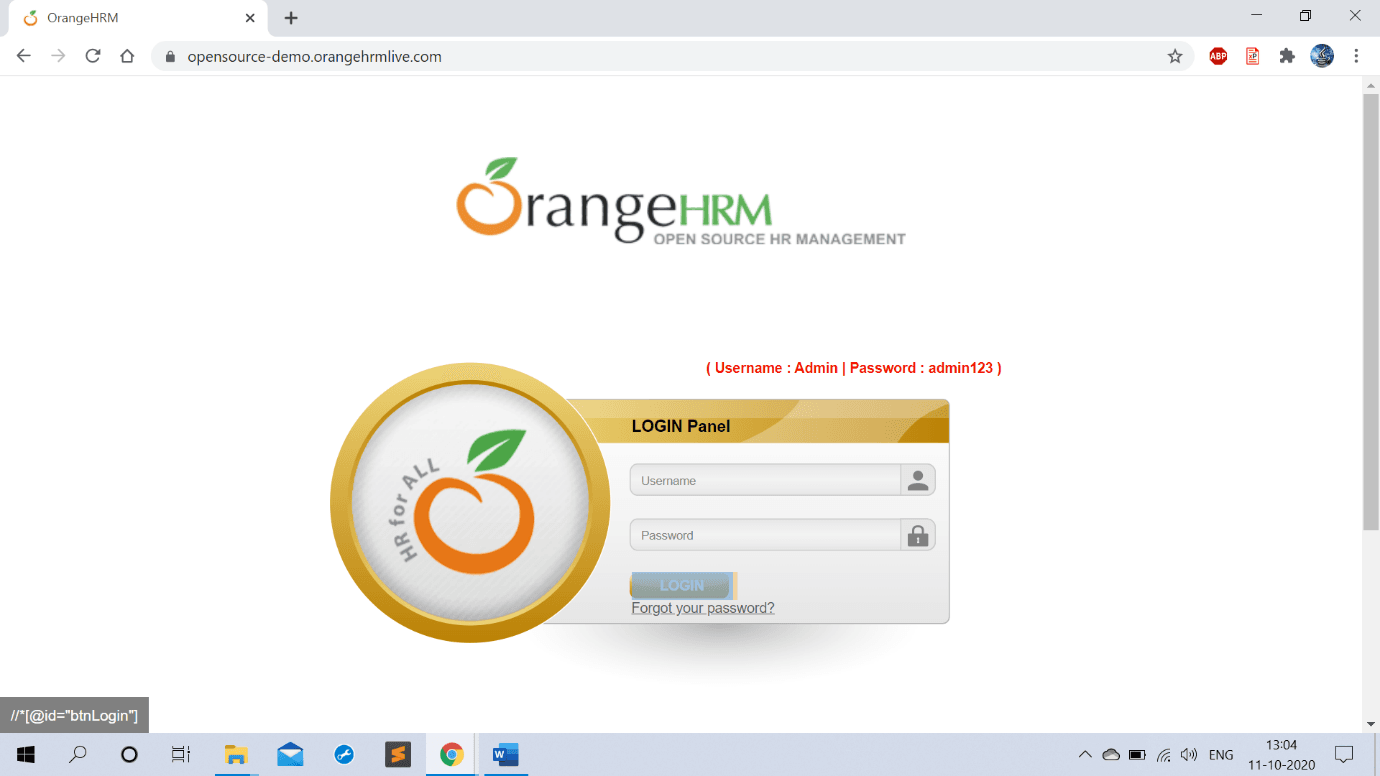
如何使用XPath Finder获得XPath?
第1步:点击已添加到Chrome浏览器的插件,并见证鼠标指针如何立即变成十字形符号。
步骤2:移动需要为其确定XPath的所需WebElement,然后该元素将突出显示。
步骤3:单击特定的元素,相应元素的XPath将出现在屏幕的左下方。
这是为在网页上找到登录按钮的XPath而捕获的屏幕截图:

- XPath helper
XPath Helper使您可以轻松提取,编辑和评估任何网页上的XPath查询。 它也是找到Xpath的广受好评和推荐的Chrome扩展程序之一,它可以简化WebElement的定位。
如何下载XPath Helper向导插件并将其添加到Chrome?
您可以从此处下载Chrome扩展程序。
点击“添加到Chrome”,现在该插件将添加到我们的浏览器扩展程序中
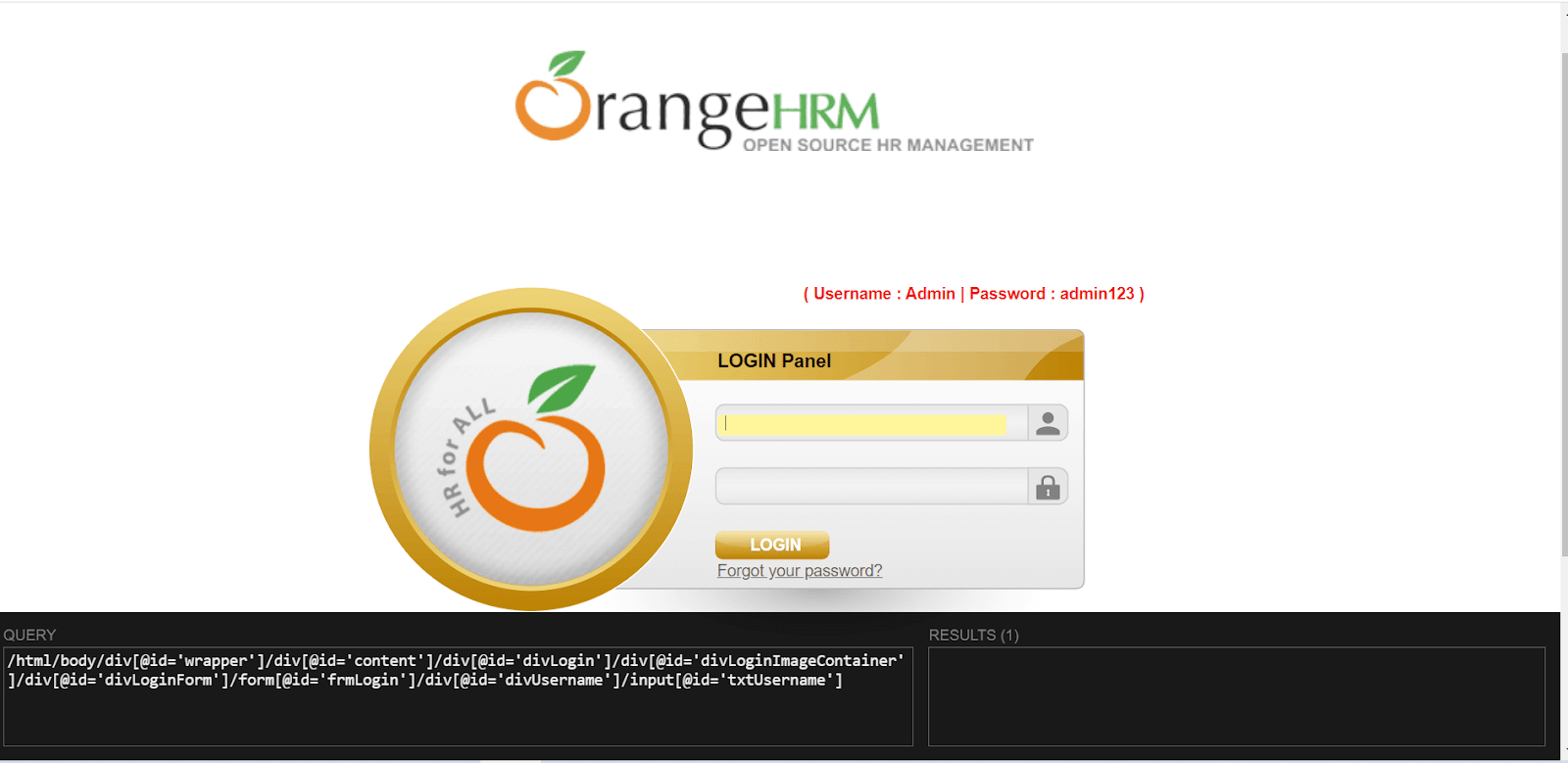
如何使用XPath Helper查找XPath?
步骤1:单击XPath Helper插件图标。
步骤2:按CTRL + SHIFT + X,然后单击要检查的元素。
步骤3:现在,结果将显示在查询框中。 Xpath也可以被编辑,然后在自动化脚本中使用。
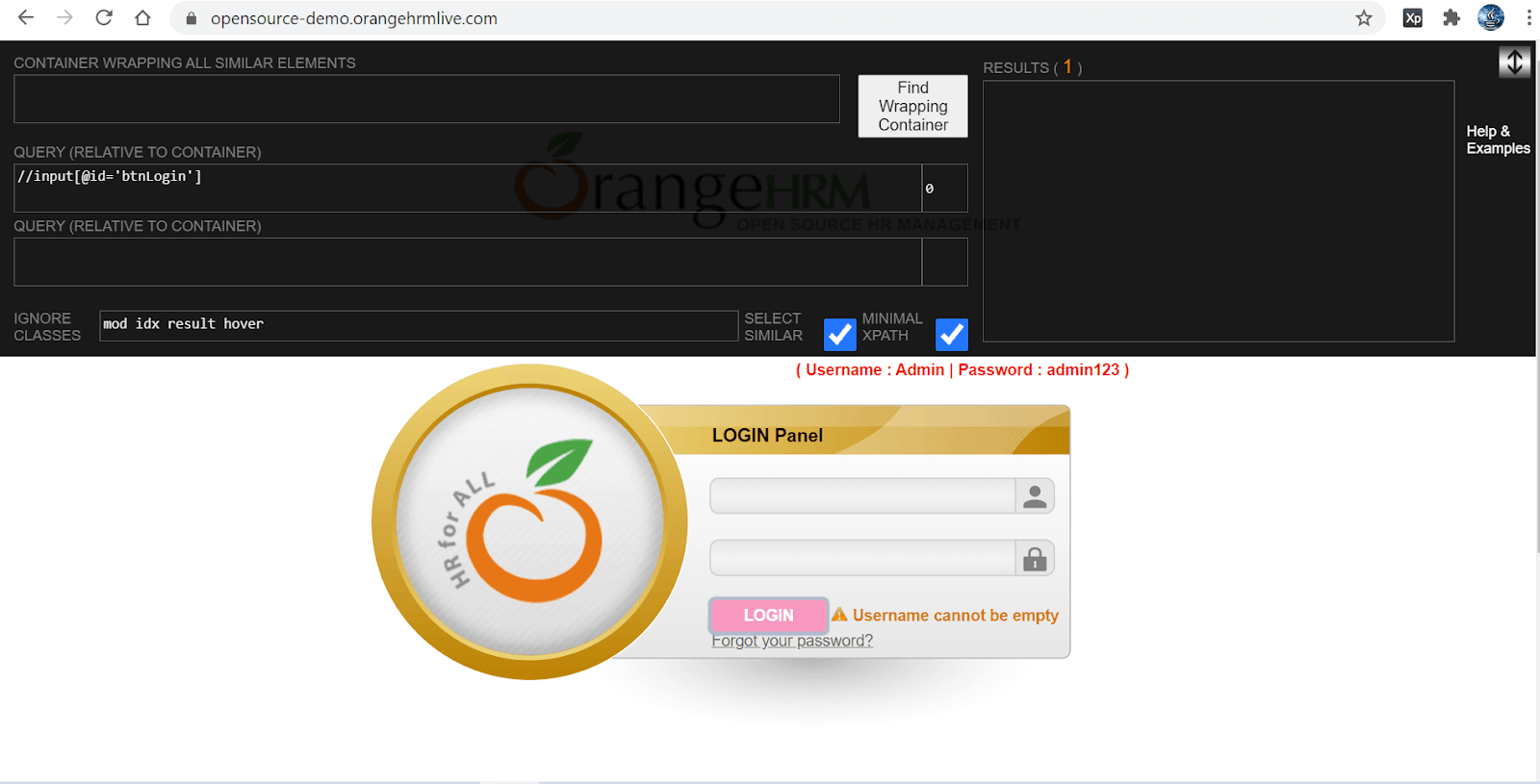
 5. Scraper
Scraper可用于从网页提取数据并将其与电子表格对齐。 这是一个简单易用的扩展程序,可以使在线研究更加无缝和流畅。
5. Scraper
Scraper可用于从网页提取数据并将其与电子表格对齐。 这是一个简单易用的扩展程序,可以使在线研究更加无缝和流畅。
如何下载Scraper插件并将其添加到Chrome?
您可以从此链接下载Chrome插件。
点击“Add to Chrome”,将Scraper扩展程序添加到浏览器。
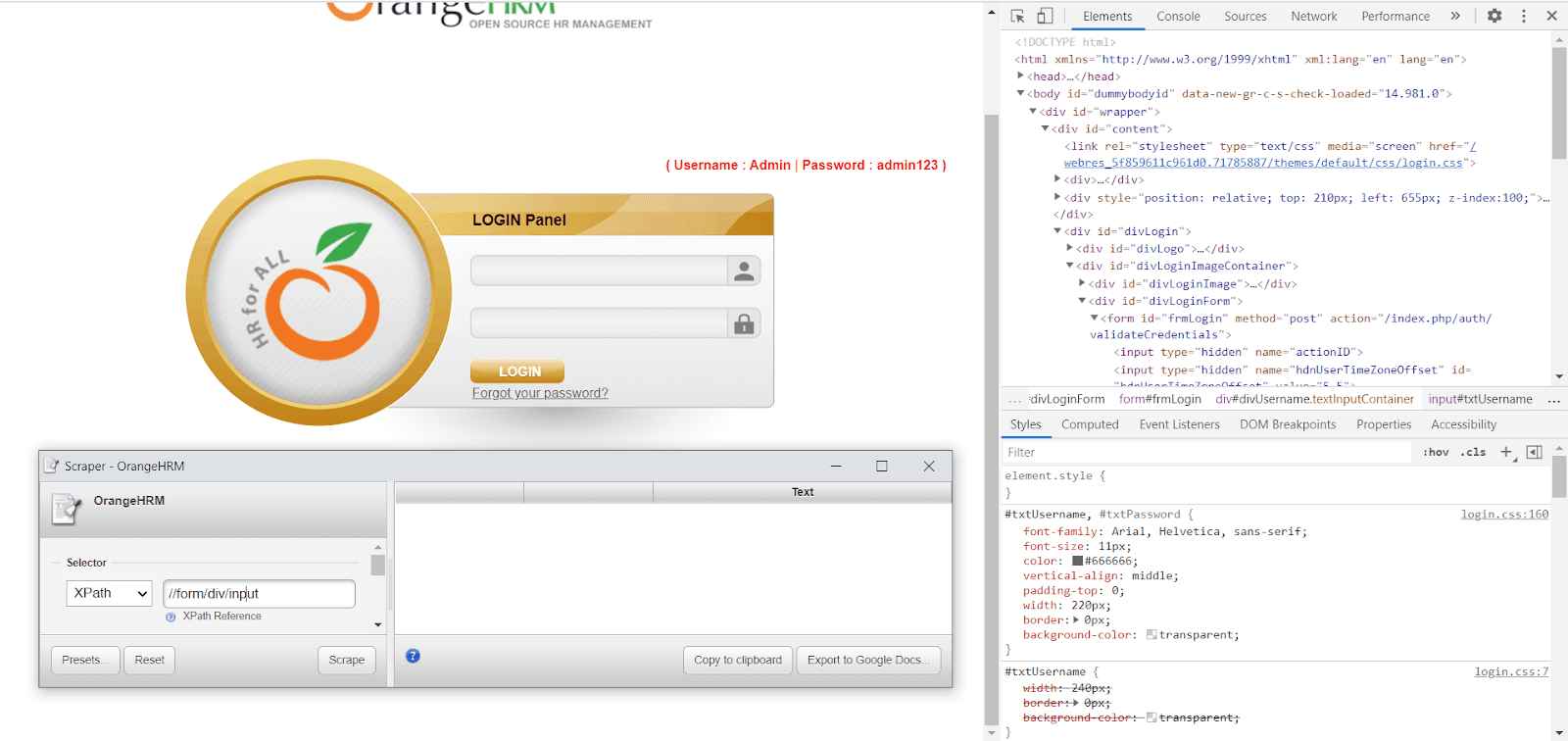
如何使用Scraper Chrome扩展程序查找XPath?
步骤1:右键单击要为其找到XPath的WebElement。 将打开一个上下文菜单。
第2步:单击“Scrap similar…”菜单选项以启动另一个窗口,以显示所选元素的XPath。

- Relative XPath Helper 顾名思义,Relative XPath Helper是一个Chrome扩展程序,可帮助确定两个Web元素的相对XPath表达式。 这是在两个Web元素之间进行比较的简单而方便的扩展。
如何下载相对XPath帮助器插件并将其添加到Chrome?
您可以从此链接下载Chrome插件。
点击“添加到Chrome”,然后点击“添加扩展程序”。 现在,您可以使用相对XPath帮助程序扩展来查找WebElement的XPath。
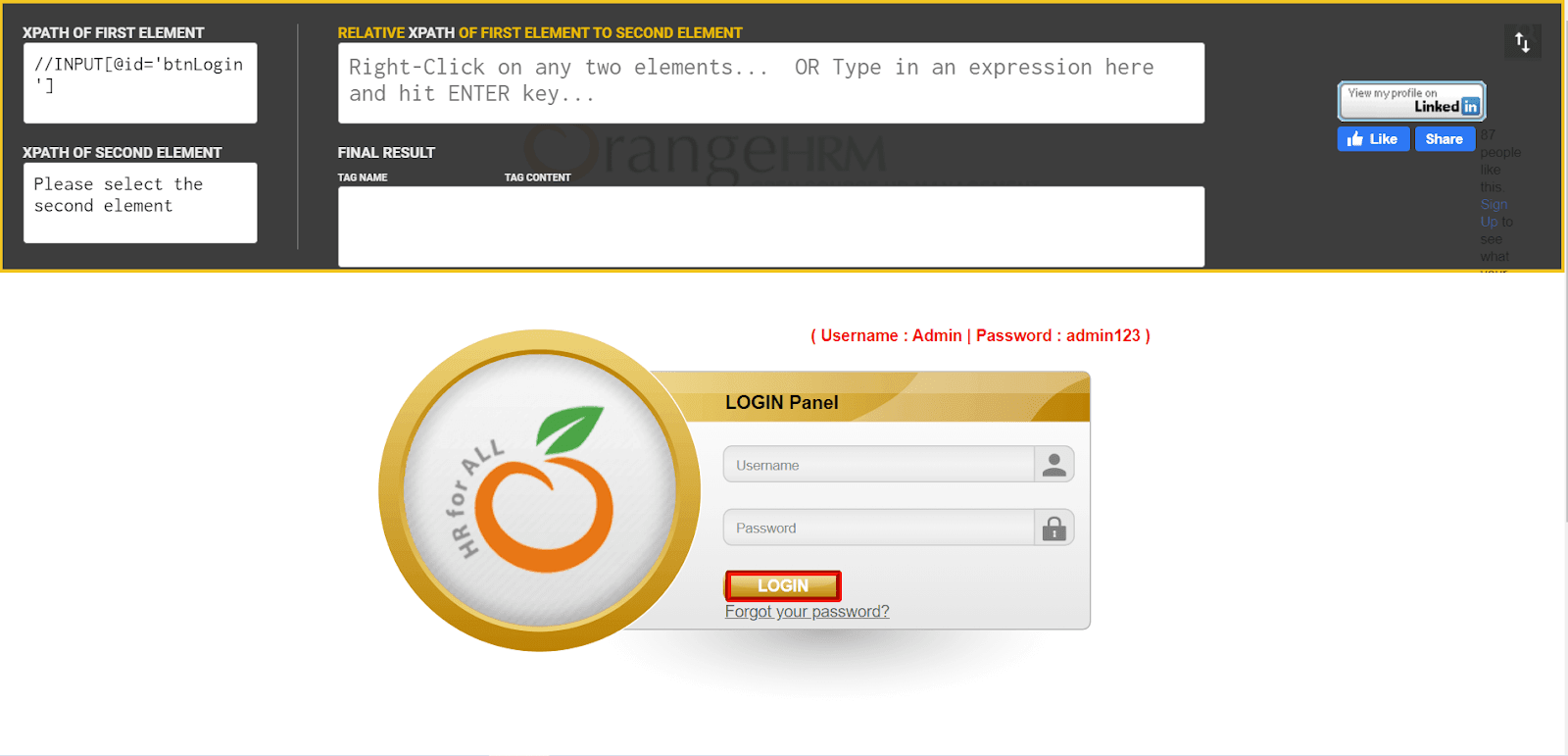
如何使用相对XPath帮助程序扩展来查找XPath?
步骤1:单击Relative XPath Helper插件。
步骤2:右键单击要为其找到Xpath的WebElement。

- Firebug Lite for Chrome
Firebug是先前用于查找元素的XPath的浏览器扩展之一。 Firebug Lite是Firebug的移植版,因为Chrome不再支持后者。
如何下载Firebug Lite插件并将其添加到Chrome?
您可以点击此处下载此Chrome扩展程序。
点击“添加到Chrome”,然后点击“添加扩展程序”。 现在,您可以使用Firebug Lite作为Chrome扩展程序来查找WebElement的XPath。
如何使用Firebug Lite for Chrome查找XPath?
步骤1:点击Firebug Lite插件。
步骤2:右键单击要为其找到Xpath的WebElement。
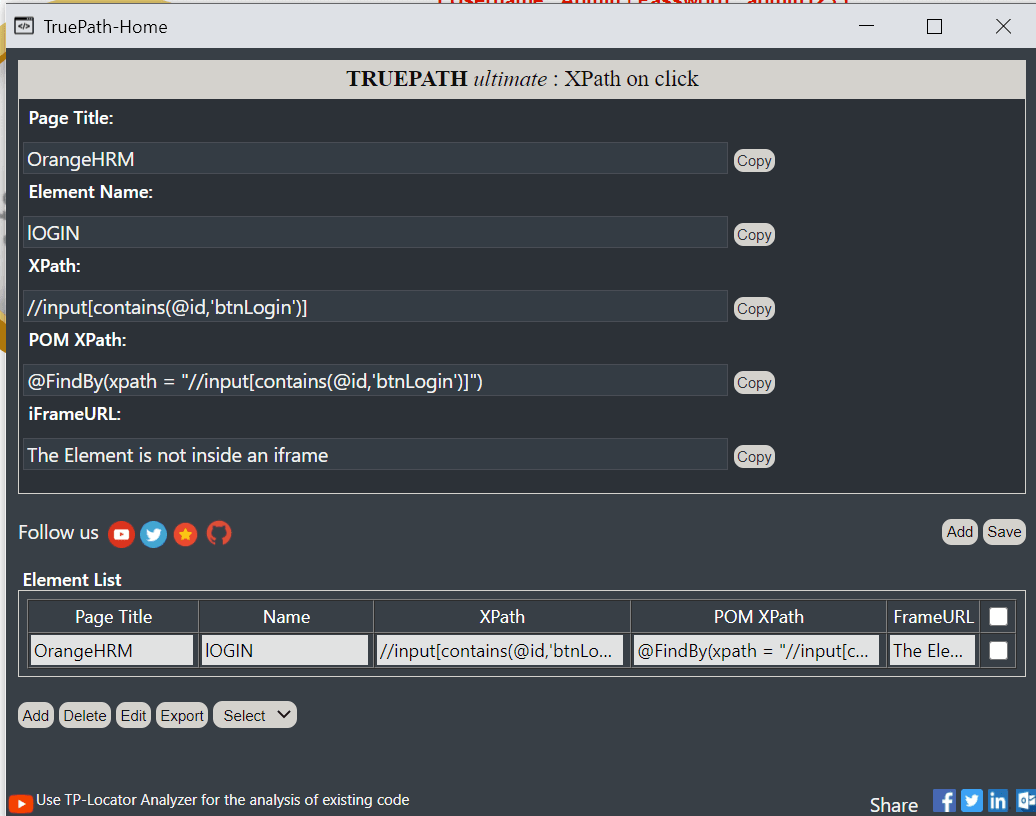
(https://www.lambdatest.com/blog/wp-content/uploads/2020/10/11.png) 8. TruePath
该Xpath finder Chrome扩展程序是最高效的插件之一,可基于不同的属性提供多个相对的XPath,从而成为在Selenium中找到Xpath的最受好评的Chrome扩展程序之一。
如何下载TruePath插件并将其添加到Chrome?
TruePath插件可以从其官方链接轻松添加到Chrome。
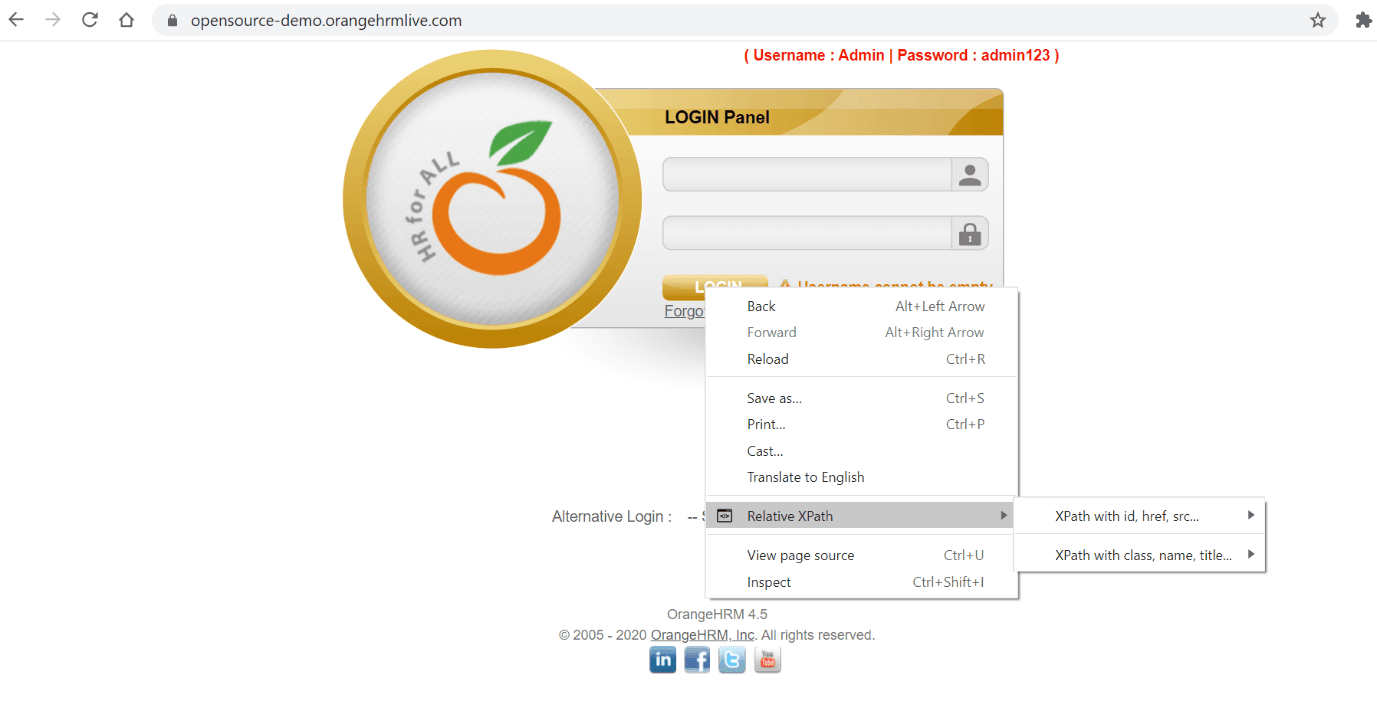
如何使用TruePath扩展获取WebElement的XPath?
步骤1:启用TruePath插件。
步骤2:在要检查的元素上单击鼠标右键
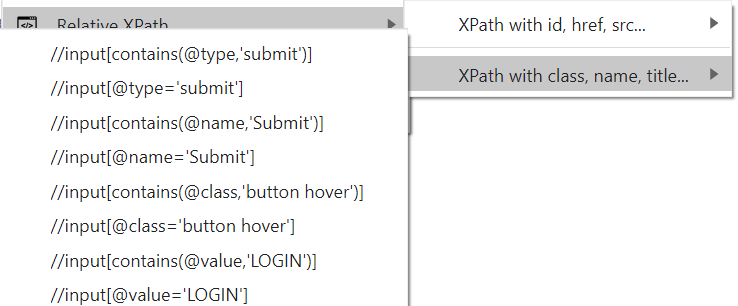
步骤3:将鼠标悬停在“相对XPath”选项上。 您可能会基于id,classname,linkText等各种属性,找到用于编写XPath的不同选项。

下面给出了TruePath为“登录”按钮WebElement提供的XPath建议。
 当它为目标元素生成多个相对XPath时,它提供了稳定性并大大减少了构造XPath的人工工作。
当它为目标元素生成多个相对XPath时,它提供了稳定性并大大减少了构造XPath的人工工作。
 9. XPath帮助程序向导
9. XPath帮助程序向导
向导创建的XPath较短,即使在网页中进行任何更改,其中断的可能性也较小。 方便易用的Xpath finder Chrome扩展程序Xpath Helper Wizard,既易用又有效。
如何下载XPath Helper向导插件并将其添加到Chrome?
您可以通过单击此处下载扩展程序。
单击“添加到Chrome图标”,然后在弹出窗口中单击“添加扩展程序”。 在将XPath Helper Wizard扩展添加到浏览器之后,您可以开始获取扩展提供的XPath建议。
如何使用XPath Helper向导查找WebElement的XPath?
步骤1:打开一个新标签,然后导航到所需的网页。
步骤2:按CTRL + SHIFT + X或单击工具栏中的XPath Helper按钮以打开XPath Helper控制台
第3步:在将鼠标悬停在页面上的元素上时,按住Shift键。 查询框将不断更新以显示鼠标指针下方元素的XPath查询,结果框将显示当前查询的结果。

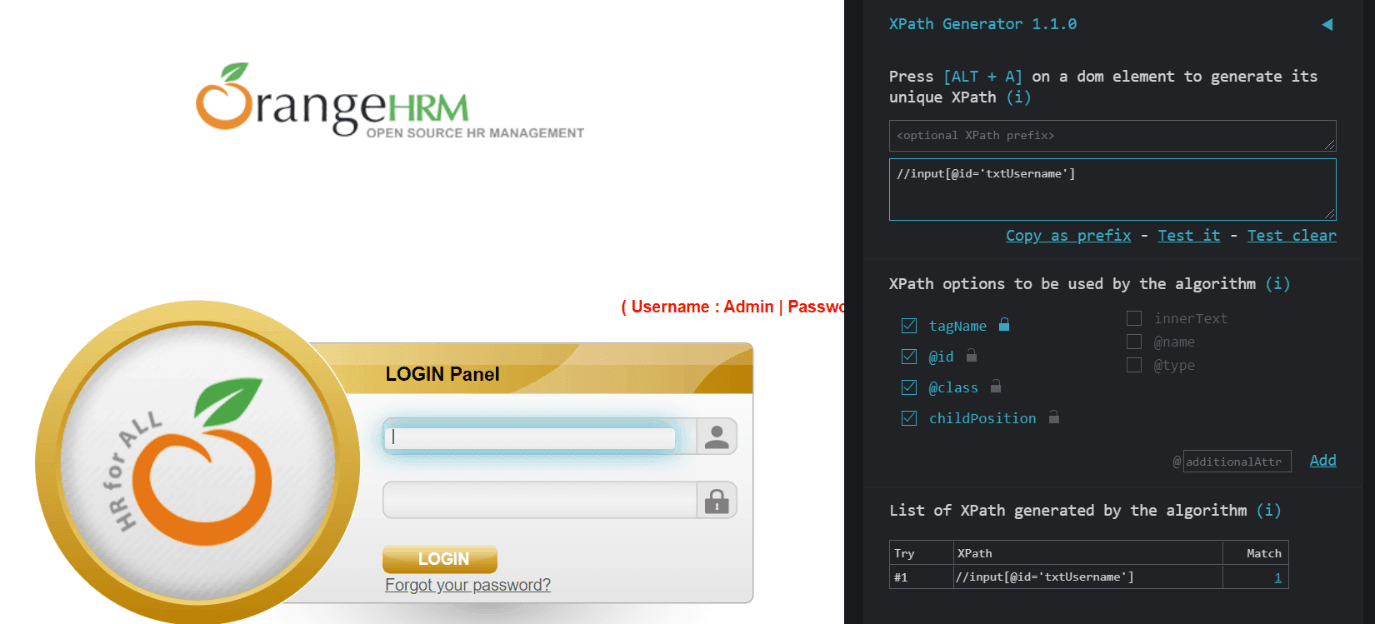
- XPath Generator
XPath Generator是可以添加到Chrome中以找到WebElement的XPath的最著名的扩展之一。 在Selenium中捕获XPath是非常简单的技术。
如何下载XPath Generator扩展并将其添加到Chrome?
您可以使用此链接添加XPath Generator插件。
点击“添加到Chrome”,然后点击“添加扩展程序”。 现在,您可以使用XPath Generator查找WebElement的XPath。
如何使用XPath Generator扩展找到XPath?
步骤1:点击XPath Generator插件。
步骤2:右键单击要为其找到Xpath的WebElement

在本文中,我们看到了用于在网页上定位WebElement的不同定位器,重点介绍了十个Chrome扩展版本以在Selenium中找到XPath。 我们已为您快速介绍了XPath,在XPath中使用Chrome扩展在查找网页上的元素方面的优势,常用的Chrome扩展来查找XPath以及逐步使用方法的综合教程。 因此,继续使用这些插件来查找XPath,从而节省大量时间和精力!
我们希望这种选择能启发您。 如果您认为我们错过了很好的扩展名,请在下面的评论部分中提出建议; 我们很乐意将其添加到我们的选择中。
author
石头 磊哥 seven 随便叫
company
thoughtworks(离职了。。。。)
大家好,本人不才,目前依旧混迹于thoughtworks,做着一名看起来像全栈的QA,兴趣爱好前端,目前是thoughtworks 西安QA社区的leader,如果有兴趣分享话题,或者想加入tw,可以找我
roles
QA(营生) dev(front-end dev 兴趣爱好)
联系方式
如果想转载或者高薪挖我 请直接联系我 哈哈
wechat:
qileiwangnan
email:
qileilove@gmail.com


