文本
Selenium 4 - Selenium WebDriver的新特性(第一部分)
Manoj Kumar在Selenium 4上发布了一个预告片,列出了Selenium Suite(Selenium IDE,Selenium WebDriver和Grid)中预期的新功能和不推荐使用的重要功能。
这不仅在测试人员中,而且在Ops和Dev社区中都引起了业界的关注。 那为什么不呢?
DevTools API与Selenium Webdriver的集成以及Observability等功能增加了很多价值,并扩大了Selenium的覆盖范围。
社区提出了许多要求,要求提供有关每个功能的详细信息。 因此,我们开始了一系列有关Selenium 4功能的文章。
在Selenium 4系列的第一篇博客文章中,我们讨论了不推荐使用的组件及其替代品。
在本博文以及下一篇博文中,我们将重点介绍Selenium 4中提供的一些新功能,包括:
相对定位器
窗口和标签管理
Chrome DevTools协议(下一篇)
可观察性(下一篇)
增强的异常(下一篇文章)
请确保您安装了Selenium 4,以便能够尝试我们将要讨论的功能。
Selenium 4中的相对定位器
所有致力于构建基于web的测试自动化脚本的工程师都花费了相当多的时间来编写和维护构建中的定位器。要找到其中的几个,特别是网格,是很有挑战性的。
Sahi和Taiko等工具已经具有通过指定方向来定位附近元素的特性,但是要在Selenium中完成这一点,需要复杂的Xpath或CSS选择器来围绕DOM中的分层树节点导航到“方向”。这种限制常常导致定位器效率低下,从而使测试变得脆弱。
相对定位器可以帮助我们根据元素相对于其他元素的位置来定位元素。
相对定位器为现有的八种定位器策略(id、name、XPath、cssSelector、linkText、partialLinkText、className和tagName)提供了一个新添加的定位器策略。相对定位器相对于附近指定的元素定位元素。
above()
用于定位恰好位于指定元素之上的元素
below()
用于定位位于指定元素下方的元素
toLeftOf()
用于定位位于指定元素左侧的元素
toRightOf()
用于定位位于指定元素右侧的元素
near()
默认情况下,它用于定位距指定元素50像素的元素。距离可以作为参数传递给重载的方法。
让我们通过一个例子来学习如何使用它们。我们将使用Applitools网页上的高级博客来进行这个练习。

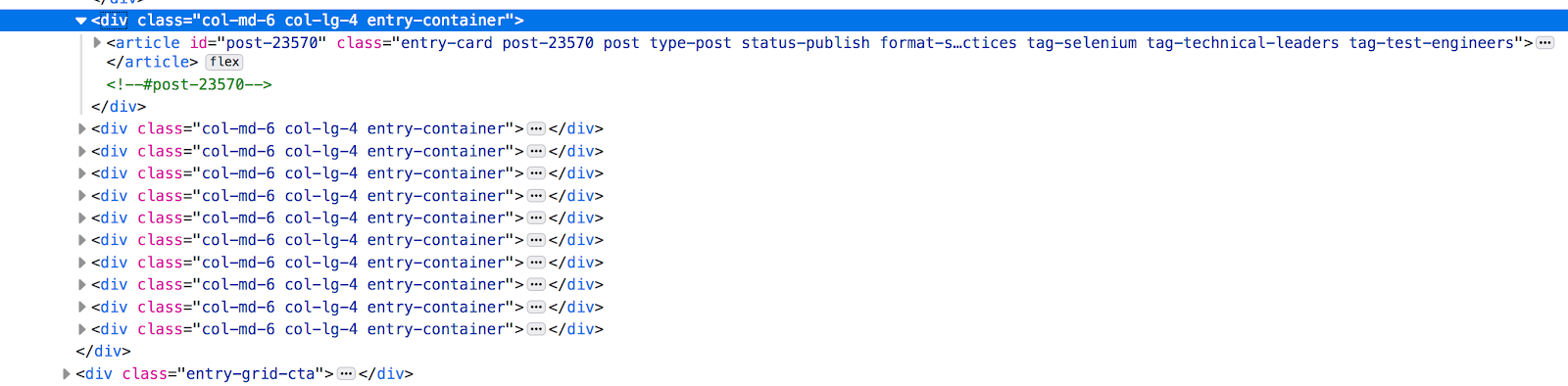
在登录页面上,我们可以看到12个博客,每个博客有4行和3列的标题和链接。检查页面,我们看到每个元素都使用' article '标记和id属性列出。
例如,我需要定位博客“如何使用我们的Storybook SDK可视化地测试反应组件”,这个博客位于第一个博客“迁移到Selenium 4:这里是改变的地方”的下方。
检查DOM后,我了解到所有的blog都有html标签“article”,而blog“迁移到Selenium 4:这里是改变的内容”的属性id为“post-22539”。

现在,我可以使用withTagName(" article ")方法定位“如何使用我们的Storybook SDK直观地测试React组件”,并使用below()方法定位“如何使用我们的Storybook SDK直观地测试React组件”元素,如第18行所示。
首先使用id属性定位“迁移到Selenium 4:这里是发生了什么变化”博客,然后使用below()方法定位“如何使用故事书SDK可视化测试组件”博客元素。
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import static org.openqa.selenium.support.locators.RelativeLocator.withTagName;
public class ApplitoolsBlogsEx {
final static String PROJECT_PATH = System.getProperty("user.dir");
public static void main(String[] args){
System.setProperty("webdriver.chrome.driver", PROJECT_PATH + "/src/main/resources/chromedriver");
ChromeDriver driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://applitools.com/blog/category/advanced-topics/");
WebElement post1 = driver.findElement(By.id("post-22539"));
String post4 = driver.findElement( withTagName("article").below(post1)).getText();
System.out.println(" Below post 1 is : "+ post4);
WebElement post5 = driver.findElement(By.id("post-22033"));
//post 2 is above post 5
String post2 = driver.findElement( withTagName("article").above(post5)).getText();
System.out.println(" Above of post 5 is : "+ post2);
// post 4 is on the left of post 5
post4 = driver.findElement( withTagName("article").toLeftOf(post5)).getText();
System.out.println(" Left of post 5 is : "+ post4);
// post 6 is on the right of post 5
String post6 = driver.findElement( withTagName("article").toRightOf(post5)).getText();
System.out.println(" Right of post 5 is : "+ post6);
}
}
类似地,请参考示例代码了解上面()、toRightOf()和toLeftOf()方法的用法。有关相对定位器的更多信息,请参阅安吉·琼斯的这篇文章。
多个窗口和选项卡
需要在单个测试流中使用多个窗口或应用程序?这现在是可能的!
我们可以在同一个会话中创建并打开一个全新的或选项卡窗口,而不必创建一个新的驱动程序对象来在同一个测试中管理多个应用程序。
这可以通过newWindow()方法完成。
在下面代码片段的第23行,我们通过传递WindowType创建了一个全新的窗口。方法。这将创建一个具有相同驱动程序引用的新窗口。
在第25行,我们使用导航().to()方法或get()方法在这个窗口中打开YouTube。
类似地,我们可以通过传递WindowType来创建一个新的选项卡窗口。选项卡作为newWindow()的参数,如第39行所示。
import org.openqa.selenium.WindowType;
import org.openqa.selenium.chrome.ChromeDriver;
import java.io.IOException;
import java.util.Iterator;
import java.util.Set;
/*
This is an example to demonstarte the usage of newWindow() method in Selenium 4
New window or tabbed windows can be created and used in the single session and switch between them with
switchTo().window() method
*/
public class WindowsTabsExample {
final static String PROJECT_PATH = System.getProperty("user.dir");
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver", PROJECT_PATH+ "/src/main/resources/chromedriver");
ChromeDriver driver = new ChromeDriver();
driver.get("https://www.google.com/");
// open a new window
driver.switchTo().newWindow(WindowType.WINDOW);
//navigate to a URL on newly opened window
driver.navigate().to("https://www.youtube.com/");
// get the window ids to switch between them
Set<String> windows = driver.getWindowHandles();
Iterator<String> it = windows.iterator();
String googleWindow = it.next();
String youtubeWindow = it.next();
System.out.println(driver.getTitle());
// switch the control to the google window
driver.switchTo().window(googleWindow);
System.out.println(driver.getTitle());
// open a new tabbed window
driver.switchTo().newWindow(WindowType.TAB);
//navigate to a URL on newly opened tabbed window
driver.navigate().to("https://www.gmail.com/");
System.out.println(driver.getTitle());
driver.switchTo().window(youtubeWindow);
System.out.println(driver.getTitle());
driver.quit();
}
}
要在这些窗口之间进行切换,您需要获取窗口id,就像上面第27-36行示例中那样,就像我们在Selenium WebDriver的前一个版本中所做的那样。
W3C标准化
Selenium是最终用户和供应商广泛使用的工具。 其他流行的自动化工具,例如Appium和Protractor,都建立在Selenium API的基础上。
这样,与Selenium 4集成的工具现在需要遵循W3C标准协议。
在早期版本的Selenium Webdriver中,JSON线协议用于在Selenium Webdriver API和浏览器本机API之间进行通信。 跨协议通信的每个请求和响应都经过编码和解码。 符合W3C,WebDriver和浏览器之间的通信直接发生,而无需任何编码和解码。
这意味着任何遵循W3C标准协议的软件都可以与Selenium集成在一起,而不会出现兼容性问题。 所有主要的浏览器,例如Chrome,IE和Safari,都已经符合W3C标准。
概要
我们介绍了Selenium 4中实现的一些新方法和功能,并提供了可使用的代码段,用于使用新窗口和选项卡式窗口,安装和卸载Firefox插件以及获取元素级屏幕截图。
我们学习了如何使用Selenium 4中引入的全新定位器策略,即相对定位器。我们还讨论了W3C标准化对基于Selenium的工具供应商和产品的重要性。
在本系列的下一篇文章中,我们将探索Selenium 4中的更多全新功能,例如Chrome DevTools协议,可观察性和增强型异常。
author
石头 磊哥 seven 随便叫
company
thoughtworks
大家好,本人不才,目前依旧混迹于thoughtworks,做着一名看起来像全栈的QA,兴趣爱好前端,目前是thoughtworks 西安QA社区的leader,如果有兴趣分享话题,或者想加入tw,可以找我
roles
QA(营生) dev(front-end dev 兴趣爱好)
联系方式
如果想转载或者高薪挖我 请直接联系我 哈哈
wechat:
qileiwangnan
email:
qileilove@gmail.com


